ux case study 4
KBR/STS Website
Overview
Our department needed its own website to separate it from the main KBR brand.
KBR is a vast company with many services and departments and in order to create a point of difference, we decided to create our own website showcasing our work and services to attract more internal and external clients for services like user experience (software-development related), eLearning, Content development and more.
One of the challenges we faced was a lack of funding in terms of obtaining certain software packages and resources to make it stand out. We had a look at a program called ‘foleon’ which head office uses on their website, but that is over $26k annually.
The price tag was too much, so we decided to use our own software and hoped to make it as true to form as the website created at head office, and in terms of usability, look and feel, that is where I came in.
Roles & Responsibilities
Role: UX Designer, UI and Graphics
-
Role: UX Designer, UI designer, and graphics.
-
Understand client requirements and conduct a needs-finding session
-
Speak to colleagues, and stakeholders about how they perceive the early prototype in terms of ease of use, navigation, etc.
-
Developing personas, journey maps, and timelines to understand how the prospective clients will see us and how to make it easy for them to engage our services
-
Low-fidelity prototyping using tools like Adobe Photoshop, Illustrator
-
Low fidelity using paper drawings and mockups, guerilla testing
-
Medium fidelity prototyping using tools like Adobe Photoshop, Illustrator, and XD
-
Hi-fidelity prototyping in collaboration with the dev team
-
Integrate new written content into eLearning storyboards and apps
-
Develop images, diagrams, and other resources for showcasing our work
-
Organise digital assets to be used in the website under their right classification
-
UI development for the app both for tablet and PC.
Problem Statement
Head office created this stunning website and we wanted to create ours in a similar fashion using the software package they used called ‘foleon’, but they could not justify the $26k annual license price tag for our little department.
So we decided to analyse and break down their foleon website to replicate it using other software, mostly using Adobe CC products such as Dreamweaver, Photoshop, Illustrator, Animate, and Acrobat.
I had to liaise with my teammates, get them to share some of their work samples, and collate them all into a central location to be used later on.
I was asked to put together some lo-fi mockups initially to see if we were heading in the right direction. I used XD and Illustrator for them.
I run a few screen tests, and when I produced med-fi mockups, they looked similar but without foleon, it made it really difficult, the tech team also had their own ideas on how to make it work ‘better’ but I found their navigation style to be dated and without a ‘wow’ factor.
User & Audience
This was aimed at middle to higher management, internal KBR stakeholders, and any other industry partners we have had dealings in the past with.
The demographics are from ages 35+ so the fonts and colours were not only branding colours but the text had to be big enough to be read without any problems.
Persona
Helping him learn
John Citizen runs a department that not only finances projects for KBR but other partners, his staff produces lots of proposals containing graphics and charts but he wants them to have a 'wow' factor and not the usual Microsoft look, and when he learned about KBR/STS he engaged their services and was pleasantly surprised. Now he recommends them to everyone.

Journey Map
Client onboarding and
Delivering of services

This is one of the many journey maps where we highlight how the client will experience our services, either online or in person.
Scope & Constraints
Scope
Not only a website that is scalable from mobile to PC but one that could be accessed from any browser.
This was important to us because managers might be trying to access our services while traveling and don't have access to a PC but either a laptop or tablet.
To have managers and possible clients be able to not only see our work samples but to be able to understand exactly what services we provide by putting it all in a context they can both understand and relate to.
Constraints
Mostly budgetary, and by having other competing priorities or as we called it ‘paid work’ and that took a lot of our attention from developing the website smoothly.
I had to come back to it and get my head around the things I did, and the decisions I made in order to move forward with it.
The Process
The research method was mostly behavioral/qualitative. There was a need to encourage certain behaviors targeted to specific demographics: Mid to high management as they are the ones who hold the budget strings.
Once I understood exactly who I was designing for, it was easier to craft a journey map of the ‘manager’ in order to understand his/her pain points and decisions to be made along the way.
These managers have little to no time to waste, therefore, the process needed to be simple, to be able to get from ‘a’ to ‘b’ in the shortest amount of time, and use language/terminology they are familiar with.
The navigation menu was placed on the top of the page, and a burger menu was to be used whenever we design for tablets or even smartphones.
The KBR branding was easy to follow, there were no conflicts from marketing or the brand manager as we chose the same palettes, typography, layout, and look and feel imitating the products they designed using Foleon.
There was a suggestion to just do a ‘dark’ look all around but we used dark for banners and light colours for the written content and it worked really well, the hierarchy was clearly defined and the buttons/navigation were pretty self-evident with both affordances and signifiers compliant with current mental models.
The process flows, etc. were done by another colleague, and he streamlined it to the point there was zero chance of double-clicking or having to go to another page before getting to where we needed to go.
The look and feel had a lot of navy blue, grey, white and black, extremely corporate, and the nav system as indicated before, was improved from the KBR model.
We produced 2 solutions and the samples you see in this case study are the ones that were approved by many stakeholders.
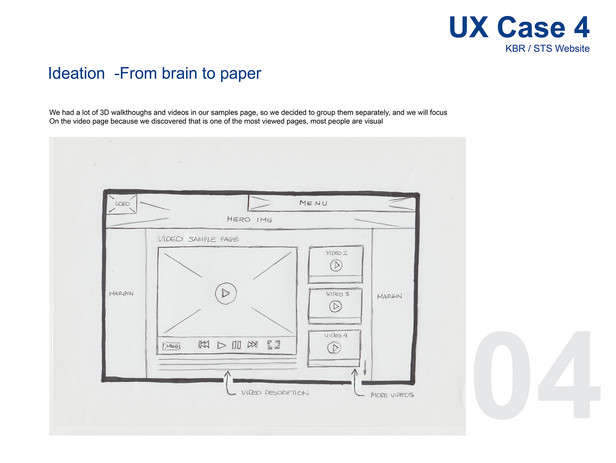
Freehand Sketches - PC & Tablet
Why did I do it?
To not only showcase our work but attract business from inside and outside the company, because most people do now know what we do or what we do exactly.
Outcomes & Results
The project went reasonably well, the research covered most of the basis showing management how it should work in spite of not having Foleon and I adjusted it to suit the new needs and requirements using other software, but as it went along, things fell into place, especially because we ended up with something different yet similar.
One of the biggest issues was getting actionable feedback, yes, they pointed out if there were navigation issues, but I wish they were more specific in some cases, eg. was the button too big and needed to be placed a bit more to the right.
The prototypes were simple, and that simplicity was what sold the design concept, we tried to keep it simple because mid to high management don’t have the time to view an entire site full of work samples with explanations on how the work could benefit them.
Time was a factor that went against me, other competing priorities took priority and some of the testing and research was rushed, with a slight ‘she’ll be right mate’ feel to it.
On the flip side, because we asked the right questions from the beginning, the prototypes were solid as concepts, and the med to hi-fi prototypes came out really well and that took the stress off, there was little explanation to stakeholders because they spoke for themselves.
Sourcing the images, graphics, and some other interactive content was easy to get because we had all the source material. This source material was key for making the website fluid, we built it so one sample would lead onto the next, e.g., a graphic would be used on a banner, then to be used in an animation that was used on an even bigger one, etc.
I really enjoyed doing the research, prototypes, visuals and some of the web work, it was interesting work close to my heart.
Conclusion
It went really well, but, due to other competing priorities, I didn’t get to finish it, and then came my redundancy.
We did great with the tools we used, and the methods we did our research, it was pretty basic at times (paper prototypes and sketches) but, the message was understood and this served to lay the foundation for the med-fi prototypes.
There will be changes no doubt, but, I am confident when I handed it over to the Dev Team, all they needed to do was use the digital asset library and it was pretty much ready to go, I am still not happy about certain parts of the research, this time there was no extensive journey mapping but it is OK, sometimes things are left out for a reason.
Thanks so much for reading my case.